Vector Art Gives You Professional Results
User Interface (UI) is how your user is going to navigate your app, website and AAA game. Having clean readable UI is an art form in itself and to start getting professional results you need to use the power of vector art. Vector graphics use mathematics to draw a line to two separate points on the screen. Don’t let the math behind the process intimidate you; most programs make using vector art as easy as using any paint or 3D art program.
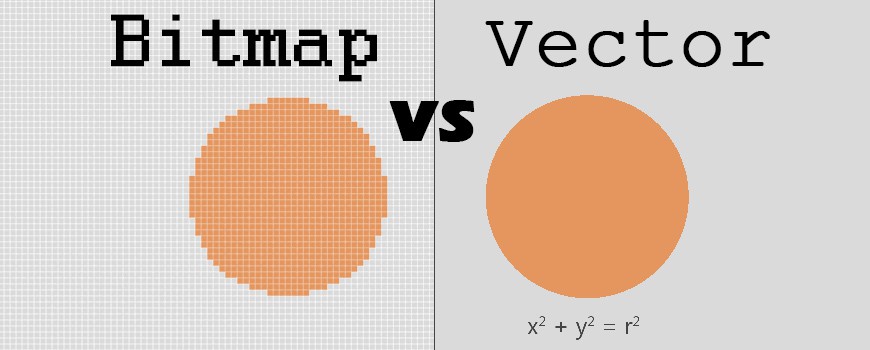
Why Use Vector Over Bitmap Graphics And What Is The Difference?
Bitmap graphics uses “pixels” to draw squares on the screen of a specific resolution. The problem with this is they are set at a certain resolution and can become blurry with improper use, especially for video games. Vector graphics does not suffer this problem they do not rely on resolution to create the image. Vector can be as small as a postage stamp and as large as a football field logo and have the same quality. When you make vector art, it is very useful for any interface that is going to change size or shape, over mobile and console.
Vector Can Be Made Any Size Immediately
There are a few challenges to vector art, but as technology improves these are being addressed. Most software programs currently use bitmap graphics to display their images, but vector has that covered. You can export a vector image at any resolution desired and will create a perfect bitmap for your resolution with no human error.
What Programs Use Vector Graphics?
There are many programs but the most popular paid one is Adobe Illustrator and, for free vector tools, Inkscape is a powerful alternative. I use Illustrator because of the ease of use and also all the options available to edit a vector shape along with the superior tools. Photoshop has a vector hybrid using the pen tool. It takes a vector shape and automatically converts it to bitmap. Its also useful using this tool to get the best selections and resolutions in Photoshop.
What Is The End Goal?
Using vector graphics is the best way to show clean, perfect images in today’s User Interfaces (UI). Good UI keeps people focused on the information it provides and bad UI can seriously detract from the real meaning or goal of your product. The first step to making a professional piece of UI art is using vector graphics.
About Meta 3D Studios
Meta 3D Studios, founded in 2005, is an application and game development company in Austin, Texas that creates custom-branded interactive experiences for clients, including A&E Networks, Discovery Channel, Mattel, and Syfy Channel. Meta 3D Studios services small- to large-sized game and app clients with their interactive product, art, and animation needs, and helps to launch hundreds of diverse projects worldwide. Visit our Case Studies for more information about Meta 3D Studios and how we work with our clients.
Our goal is to help and assist you in getting your projects successfully completed and launched worldwide. With a background of hundreds of projects from all continents and corners of the world, it is our continued commitment to offer an attractive and diverse selection of affordable services to our valued clients. We’re here to make your project awesome.
Please contact us at info@meta3dstudios.com for more information.